Table of Contents
When developing with Laravel Herd, managing multiple projects can sometimes feel overwhelming. Wouldn’t it be great to have a sleek way to list all your parked projects directly from localhost?
Well, now you can! 🎉
Introducing herd-localhost – a simple yet powerful tool to list and organize your Laravel projects, directly from your local development environment.
The Problem:
By default, navigating to localhost when using Laravel Herd won’t display your projects. If you’re like me and have a dozen projects scattered across various folders, accessing them individually can become cumbersome.
Wouldn’t it be great to open localhost and immediately see a list of all your Herd projects?
The Solution: herd-localhost
This project does exactly that. It scans your Herd Sites directory and lists all parked Laravel projects. If the number of projects exceeds the screen width, the view scrolls horizontally – ensuring a clean, organized, and interactive display.
✨ Features:
- 📂 Lists parked Laravel projects.
- 🛑 Excludes specific folders (like localhost, backup, or test).
🌐 Displays sub-projects within each folder.
🎨 Responsive design with Tailwind CSS.
🧭 Horizontal scrolling for overflow projects.
How It Works:
The project uses a simple PHP class to scan directories and filter folders based on exclusion rules. A clean grid layout is generated with Tailwind CSS, making the display look modern and responsive.
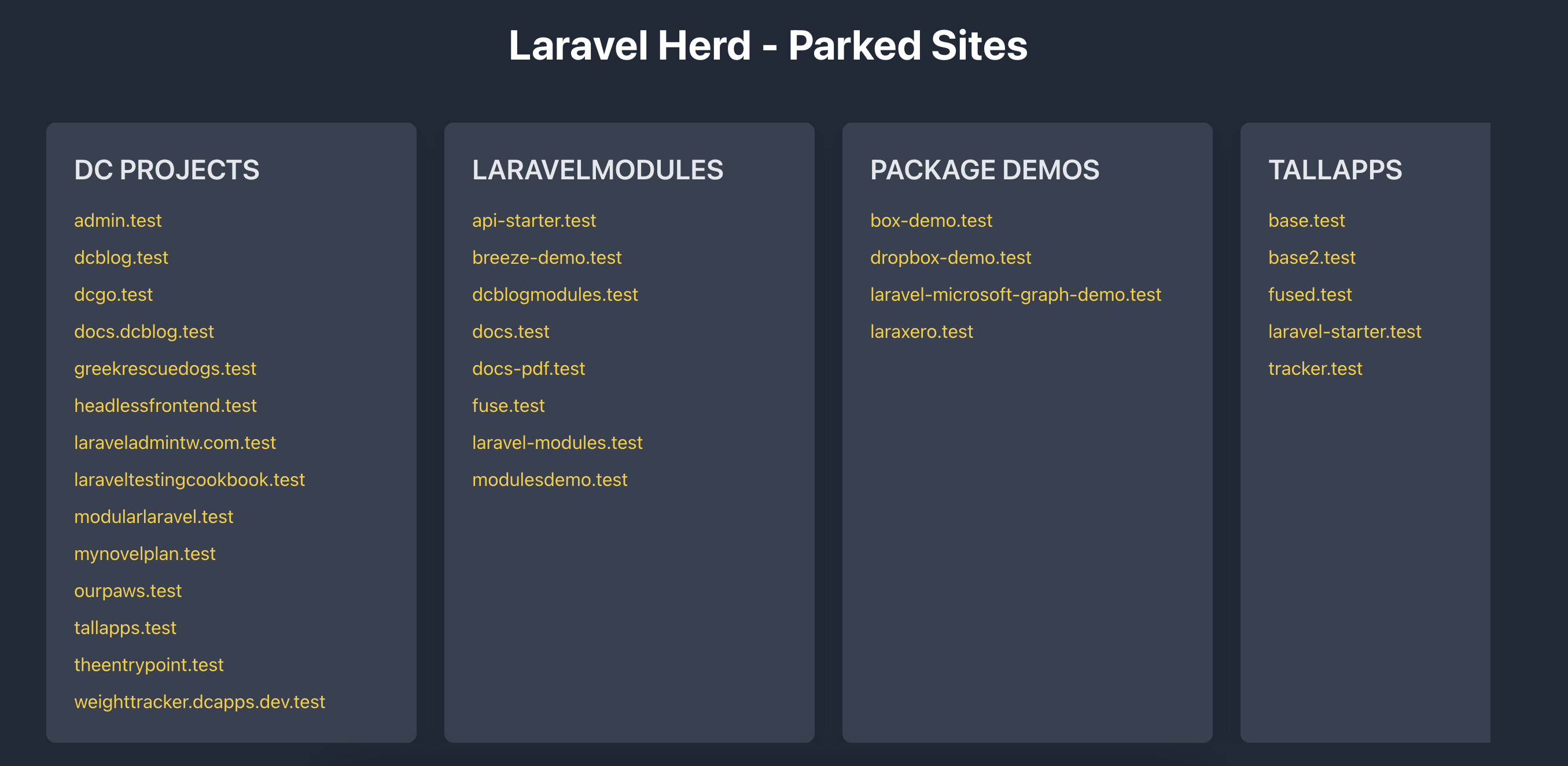
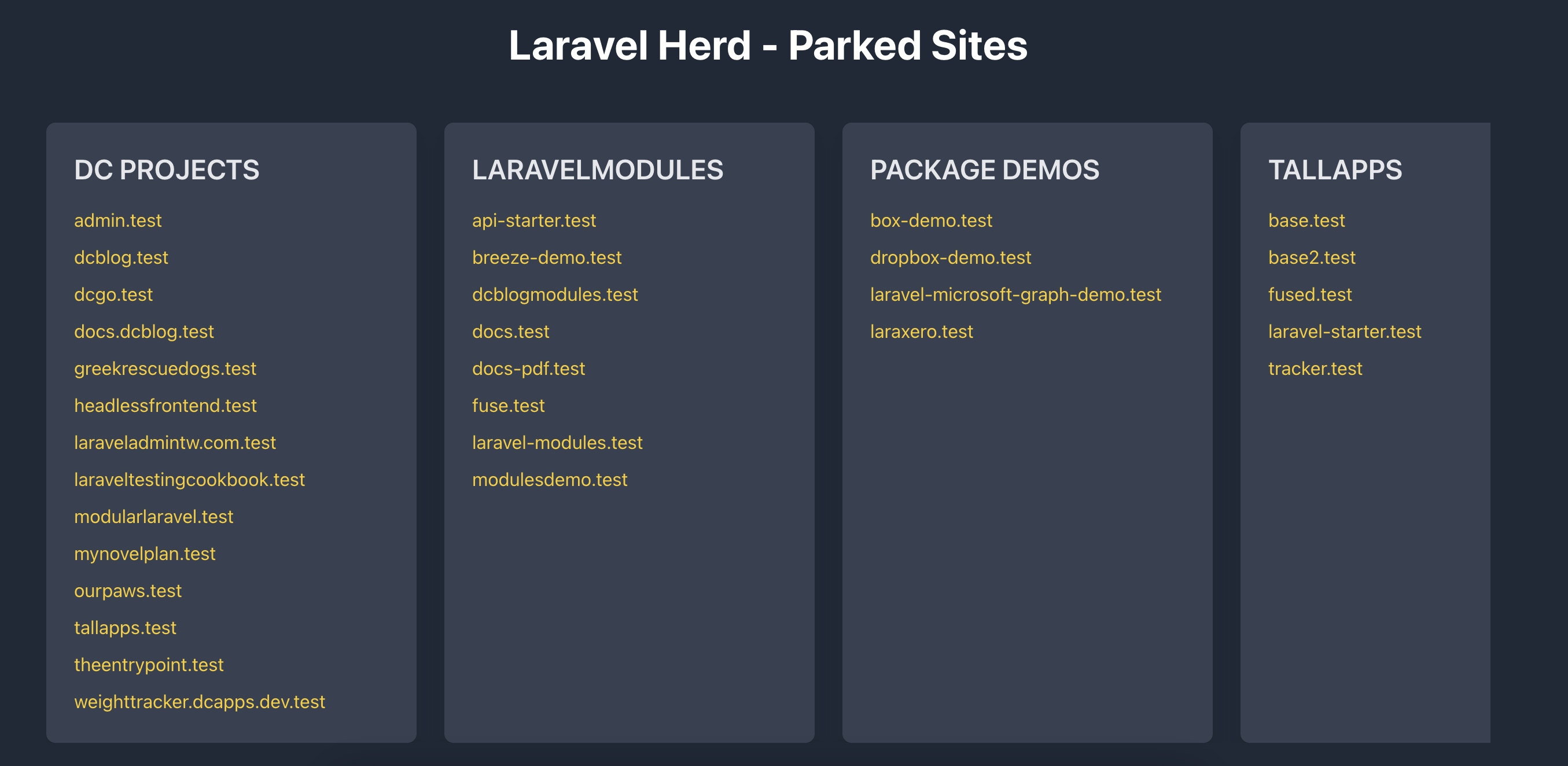
Preview:

Setup Instructions:
Setting up herd-localhost is quick and easy.
1. Clone the Project:
git clone https://github.com/dcblogdev/herd-localhost.git localhost
cd localhost
3. Access via Localhost:
Visit http://localhost in your browser, and voilà – your parked Laravel projects are listed beautifully!
Excluding Folders:
You can exclude certain folders from appearing in the list by editing the exclusion array in DirectoryScanner.php:
$excludedFolders = ['localhost', 'archived', 'backup', 'test'];
Simply add or remove folders to match your workflow.
Customizing the View:
Tailwind CSS makes it easy to customize the look and feel. Want larger columns or different colors? Just tweak the Tailwind classes in index.php:
<div class="w-80 flex-shrink-0 shadow-lg p-6 bg-white dark:bg-gray-800">
Why This is Awesome:
• 🧹 Keeps things organized – no more guessing which projects are parked.
• 🚀 Enhances productivity – jump into projects faster.
Contribute and Support:
If you find this project useful, feel free to ⭐ the GitHub repo.
Final Thoughts:
As developers, the small tweaks we make to our workflow can have a big impact on productivity. herd-localhost is a testament to that. It’s simple, effective, and makes managing Herd projects a breeze.
Try it out 🚀
GitHub Repo: dcblogdev/herd-localhost